[ad_1]
Behind every great website or application there is a lot of coding. If the code is heavy or too complex, it could slow down the site’s speed and increase its bounce rates. This is why many marketers are excited about a new .NET user interface called Blazor.
The name is a combination of ‘browser’ and the .NET format syntax Razor, for those familiar with it.
What is Blazor, and what do you need to know about it? Here’s a quick rundown that even non-developers can understand.
What is Blazor?
Blazor is a user interface that allows developers to build front-end applications using C #, HTMLand razors. You can build components and pages that then run on a server or directly in a browser. It was built by the .ONLY team and is completely open source and free for everyone to use.
The use of templates, C # and HTML makes development easier and in many cases faster.

What are Blazor programs?
One of the key components of the platform is Blazor applications, which allow developers to add features without having to code every single step. This is somewhat similar to the way a WYSIWYG website builder enables users to build a website without coding.
In this case, however, it allows devs code without JavaScript.
You can also run Razor applications on Blazor.
How to run Blazor: server or WebAssemble
Blazor can be implemented in two ways – on the server or with WebAssemble, which allows you to run it directly on most browsers.
There are pros and cons to both. With WebAssemble you enjoy fast UX supported offline and can use a CDN. However, the initial loading time can be slow, and you may need to call the API, which can slow things down.
If you choose to go with the server route, you will find that the on board is a bit easier, and that loading and delivery times are faster. However, your app does not work offline, and changes can cause major latency issues. It can also be difficult to scale applications because each user has a connection to the server.
Why You Should Use Blazor
With Blazor, developers can write the client side of the code in C # or HTML, which means you do not need to know JavaScript or other languages. This makes it easier for a single developer to work on a project. It can also make it more manageable to delegate tasks to team members, as it is only necessary an encoding language.
Because the same code is used on the client and server side of an application, the code only needs to be written once – which can save you a lot of time.
There are also several benefits for marketers.
Blazor can help developers create sites that generate more traffic.
The version to the server is standard, which is ideal for SEO. This enables search engine bots to easily search your code and your website. Server-side version improves loading time, so when a website loads, it takes a few seconds to appear on the screen. This duration can be reduced if the server sends all the data needed to deliver the page to the browser before it is loaded.
Using HTML and C # also reduces the amount of JavaScript on an application, which reduces loading times and bounce rates reduced.
How does Blazor work?
Blazor works by combining C #, HTML and applications to facilitate application development. It can do almost anything JavaScript can, but you do not need to know JavaScript.
It uses Razor templates to create components that produce browser-deliverable HTML and CSS. It’s the same as any other browser content: pure, semantic and accessible HTML and CSS.
This means you can use all CSS features, including responsive design media queries, and CSS custom features.
This video from dotNETConf guides you through how to build a complete stacking app:
I will also go into a further section on how to set it up.
What is Blazor used for?
Blazor is used to build web-based applications. It can include mobile applications, web pages and anything else you can build with JavaScript.
With the framework, you can complete a number of common development tasks, such as delivering components and HTML, uploading data via HTTP, and routing on the client side.
When used in a browser, it has full access to the browser’s JavaScript APIs. As a result, Blazor applications can use JavaScript functions of .NET methods and also .NET methods of JavaScript functions.
In cases where the framework does not have a specific API or component, or if developers want to work with the JavaScript ecosystem, JavaScript interface is used.
How to set up a Blazor project
Now that you understand the basics of Blazor, let’s talk about how you can use the program. As I mentioned above, this is a free open source program, so you do not have to pay to use it. You can also access the source code via GitHub, if that’s your thing.
You need two things to create a project: the platform and Visual Studio 2019 or higher.
Here’s how to get started:
Step 1: Download and install Blazor from the Microsoft page. Click the “Start” button.

Step 2: Install Visual Studio, if you do not have it yet. Allows you to do the actual coding. It may take a few minutes to install and download.
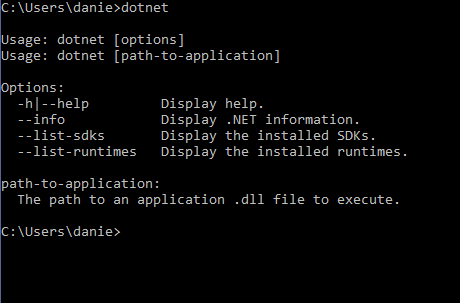
Step 3: Execute a command prompt and execute> dotnet order. This will confirm that everything is installed correctly. When it is ready to use, you will get an answer as follows:

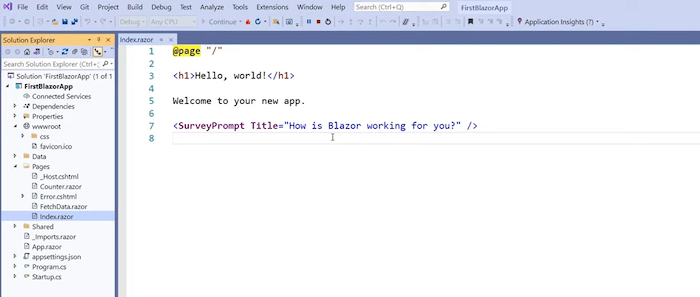
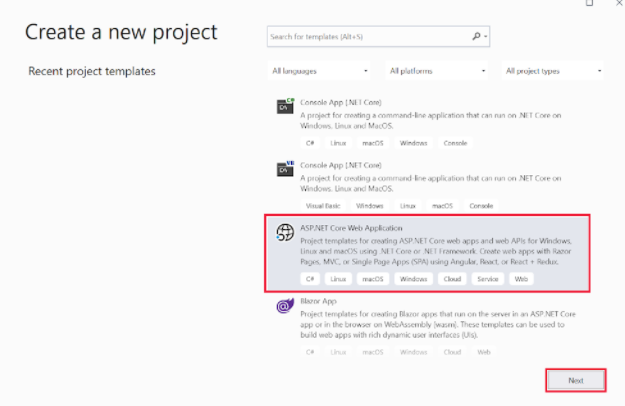
Step 4: Open Visual Studio and select ‘Create a new project’.
Step 5: Select ASP.NET. If you have not yet installed the ASP.NET Core Web application in Visual Studio, you will need to add it.

Step 5: Add a name to ‘Configure new project’ and then select ‘Create’.
Step 6: In the “Create a new ASP.NET Core Web Application”, select “.NET Core and ASP.NET Core 5.0” from the menu, then “Web Application” and “Create”.
You have now set up a project. Now you can start using Blazor apps to see how it works. Although the actual coding falls outside the scope of this article, I highly recommend it Microsoft manual.
If you want to play with it without downloading many things, you can use it reader-based manual.
Frequently Asked Questions about Blazor
Is Blazor worth using?
It depends on your needs. This is ideal for programmers who do not like JavaScript, do not know JavaScript, or do not want to slow down their website with tons of JavaScript. However, the entire duration must be sent and may not work with non-standard browsers in some cases.
Is the Blazor Server fast?
In general, yes. However, all users have a persistent two-way connection to the server, which can cause problems with larger applications.
Is Blazor easy to learn?
If you already know C #, you’ll find it easy to pick up Blazor. It is easy, fast and can be well integrated with the .NET ecosystem
How much does Blazor cost?
Blazor is part of the open-source .NET platform, which means there are no fees or charges, even if you use it commercially. It is built and maintained by a community of contributors.
Is Blazor important for marketing?
Blazor is unlikely to have a daily effect on the average marketer, but there are some benefits that marketers need to know.
This can make it easier (and faster) for development teams to create new pages or applications. It also makes it easier for search engine bots to search, which is a bonus for digital marketing.
What is the difference between Blazor and Razor?
Razor is a template formatting syntax for .NET. Blazor (which combines the word “browser” and Razor) is a framework that can use various types of code and deliver to servers or browsers. In essence, it’s an evolution of Razor.
Blazor Conclusion
If you’re looking for a way to streamline the development process – and improve page speed a bit – Blazor is an excellent platform. Although it is more than the average marketer needs build a website or start a landing page, this is good news for developers.
The user-friendly platform helps simplify workflows, reduces coding language constraints, and makes it easier for development teams to get jobs.
Have you tried Blazor yet? What do you like best?

See how my agency can manage Massive Amount of traffic to your site
- SEO – Unlocks large amounts of SEO traffic. See actual results.
- Content Marketing – our team creates epic content that is shared, gets links and attracts traffic.
- Paid media – effective paid strategies with clear ROI.
[ad_2]
Source link